
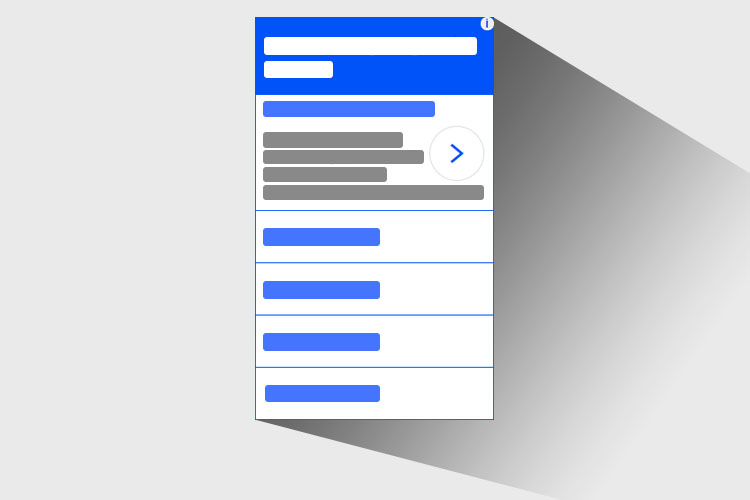
Widget slot iklan ini menggunakan efek accordion, efek ini menggunakan Javascript dan Jquery. Desain slot iklan ini saya ambil dari gaya slot iklan text Google Adsense 2016-2017.
Klik tombol di bawah ini ntuk melihat demo widget ini via JSFiddle.
Untuk melihat demo widget ini diterapkan pada sebuah blog silahkan klik tombol dibawah ini.
Cara pemasangan widget ini silahkan ikuti langkah di bawah ini.
Langkah Membuat Slot Iklan Seperti Google Adsense
- Copy kode HTML dibawah.
- Buka blogger anda lalu klik Layout/Tata Letak >> Add Gadget/Tambahkan Gadget >> HTML/Javascript kemudian paste kode HTML yang tadi di copy.
- Klik Save/Simpan.
- Selanjutnya meletakan kode CSS dibawah ini sebelum kode
</style>di template blog Anda#caraabc-ads { background: #fff; color: #333; border: 1px solid #0053f9; } #caraabc-ads a { color: #0053f9; text-decoration: none; } #caraabc-ads h4 { border-top: 1px solid #0053f9; background: #fff; padding: 15px 10px 15px 10px; font-size: 20px; font-weight: normal; cursor: pointer; font-family: 'verdana'; } #caraabc-ads h4.active { background-color: #0053f9; } #caraabc-ads div { line-height: 20px; font-size: 15px; height: 120px; font-family: 'arial', 'tahoma'; text-align: left; padding: 5px 10px 5px 10px; } .tombol { font-size: 40px; border: 1px solid #ddd; height: 60px; text-align: center; float: right; width: 60px; margin-top: 10px; border-radius: 100%; font-family: 'consolas'; line-height: 55px } .tombol:hover { background: #eee } .kecil a { transition: all 200ms ease; font-size: 14px; background: #eee; line-height: 15px; color: #0053f9; position: absolute; top: 0; right: 0; font-weight: bold; border-radius: 100%; height: 15px; width: 15px; text-align: center; z-index:1 } .kecil a::before { content: "Ads by cara-abc.xyz"; font-size: 10px; line-height: 15px; font-family: consolas, halvetica; text-transform: none; top: 0px; float: right; height: 15px; right: 0; transition: .3s ease-out; background: #eee; color: #444; border-radius: 0 0 0 5px; width: 150px; line-height: 15px; right: 100px; position: absolute; opacity: 0; visibility: hidden } .kecil a:hover::before { opacity: 1; visibility: visible; right: 15px } .kecil a:hover { border-radius: 0 } .text-white a { color: #fff !important; } - Terakhir copy kode Javascript di bawah ini lalu letakan di template blog Anda, letakan sebelum kode
</body><script type='text/javascript'> //<![CDATA[ $(document).ready(function() { $("#caraabc-ads h4:first").addClass("active"); $("#caraabc-ads h4:first").addClass("text-white"); $("#caraabc-ads div:not(:first)").hide(); $("#caraabc-ads h4").hover(function() { $("#caraabc-ads h4").removeClass("active"); $("#caraabc-ads h4").removeClass("text-white"); $(this).toggleClass("active text-white"); $(this).next("div").slideDown(200).siblings("div:visible").slideUp(200); }); }); //]]> </script>Untuk menghilangkan efek transisi ubah nilai 200 menjadi 0 pada
slideDown(200)danslideUp(200)sehingga menjadislideDown(0)danslideUp(0). - Simpan template.
<div id="caraabc-ads">
<span class='kecil'><a href='https://www.cara-abc.xyz'><span>i</span></a>
</span>
<h4><a href='#'>30 Hari Langsung Mahir Arduino</a></h4>
<div>
<a href='#'><b>www.jurusanakelektro.xyz/</b></a><br/>
<a class='tombol' href='#'><span>></span></a>
<p>Tutorial lengkap belajar Arduino bagi pemula. Ebook gratis!</p>
</div>
<h4><a href='#'>Slot iklan #2</a></h4>
<div>
<a href='#'><b>www.link-website.iklan/...</b></a><br/>
<a class='tombol' href='#'><span>></span></a>
<p>Blog ini berguna untuk memberikan demo widget secara real kepada pembaca dari website...</p>
</div>
<h4><a href='#'>Slot iklan #3</a></h4>
<div>
<a href='#'><b>www.link-website.iklan/...</b></a><br/>
<a class='tombol' href='#'><span>></span></a>
<p>Deskripsi Produk...</p>
</div>
<h4><a href='#'>Slot iklan #4</a></h4>
<div>
<a href='#'><b>www.link-website.iklan/...</b></a><br/>
<a class='tombol' href='#'><span>></span></a>
<p>Deskripsi produk...</p>
</div>
<h4><a href='#'>Slot iklan #5</a></h4>
<div>
<a href='#'><b>www.link-website.iklan/...</b></a><br/>
<a class='tombol' href='#'><span>></span></a>
<p>Deskripsi produk...</p>
</div>
</div>
Sekian tutorial Cara Membuat Slot Iklan Seperti Google Adsense Untuk Blogger. Semoga bermanfaat...

0 komentar untuk Cara Membuat Slot Iklan Seperti Google Adsense Untuk Blogger
Silahkan komentar sesuai topik.